
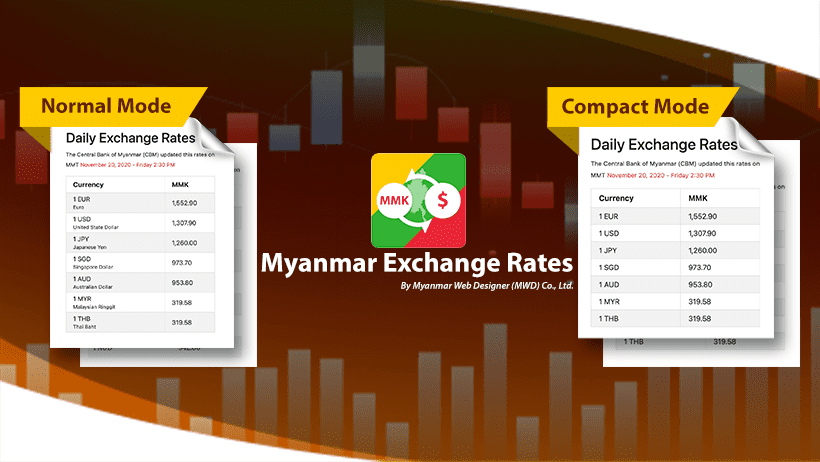
ကျနော်တို့ Myanmar Web Designer ကုမ္ပဏီရဲ့ website service team က လူကြီးမင်းတို့ရဲ့ website မှာ နေ့စဉ်ငွေလဲနှုန်းတွေ ဖော်ပြနိုင်ဖို့အတွက် WordPress plugin တစ်ခုကို ရေးသားလွှင့်တင်ထားပါတယ်။
ဒီ Myanmar Exchange Rates WordPress Plugin ကို အသုံးပြုခြင်းဖြင့် လူကြီးမင်းတို့ Website အတွင်းမှာ မြန်မာကျပ်ငွေရဲ့ နိုင်ငံခြားငွေ ၃၈ အထိတို့ရဲ့ နေ့စဉ် update ငွေလဲလှယ်နှုန်းတွေကို ဗဟိုဘဏ်ကထုတ်ပြန်တဲ့ နှုန်းထားအတိုင်း ဖော်ပြနိုင်မှာဖြစ်ပါတယ်။
ငွေလဲနှုန်းတွေကို ဖော်ပြဖို့လိုအပ်တဲ့ သတင်း Website တွေ ၊ Online Shop တွေ၊ Ecommerce လုပ်ငန်းတွေနဲ့ Tourism နယ်ပယ်က Website တွေအားလုံးအတွက်တော့ သတင်းကောင်းပါပဲ။
အသုံးပြုချင်သူများအနေနဲ့ WordPress Dashboard, Google တို့ကနေ ရှာဖွေနိုင်မှာဖြစ်သလို အောက်ပါ Link ကနေလည်း download လုပ်နိုင်ပါတယ်။?
https://wordpress.org/plugins/myanmar-currency-exchange-rates/
Open Source ဖြစ်တဲ့အတွက် GitHub မှာလည်း ဝင်ရောက်ပြင်ဆင် ရေးသားနိုင်ပါတယ်။ ?
https://github.com/myanmarwebdesigner/myanmar-currency-exchange-rates