Full Playlists
Youtube မှာ နောက်ထပ် video tutorial တွေတင်ဖို့ရှိသေးတာမို့လို့ Youtube channel ကို subscribe လုပ်ထားပါဦး …
မင်္ဂလာပါ …ဒီတစ်ပါတ်တော့ ကျွန်တော်တို့ html နဲ့ css code တွေကို စရေးရပါတော့မယ်။ မရေးခင် ဘယ် language က ဘာအတွက် သုံးတယ်ဆိုတာလေး ပြောချင်ပါတယ်။ html ဆိုတာကတော့ “Hyper Text Markup Language” ရဲ့ အတိုကောက်ဖြစ်ပြီးတော့ website မှာ content (စာ, ဓာတ်ပုံ, ..) တွေထည့်ဖို့ သုံးရတဲ့ language ဖြစ်ပြီးတော့၊ css (Cascading Style Sheet) ကတော့ style sheet ဆိုတဲ့အတိုင်း html က ထည့်ထားတဲ့ content တွေကို ပုံစံပြောင်းခြင်း၊ အလှဆင်ခြင်း အစရှိတာတွေကို လုပ်နိုင်တဲ့ language ဖြစ်ပါတယ်။ဒီသင်ခန်းစာကို ဘယ်လိုလူတွေ လိုက်နိုင်မလဲ?
ဒီသင်ခန်းစာကို “Analyzing a website” ကို ဖတ်ဖူးတဲ့လူတွေ လိုက်နိုင်မှာ ဖြစ်ပါတယ်။
သင်ခန်းစာ အကျယ်
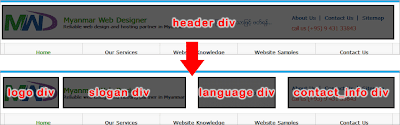
အခြေခံ static website တစ်ခုဖြစ်ဖို့အတွက် ဆိုရင်တော့ Photoshop, HTML, CSS အစရှိတာတွေကိုတော့ အနည်းဆုံး တတ်မြောက်ထားရမှာ ဖြစ်ပါတယ်၊ ဒါပေမယ့် အခု ကျွန်တော်တို့က online ကနေသင်ကြားနေတာက တစ်ချက်၊ ဘာမှမသိသေးတဲ့လူတွေပါ လိုက်လုပ်နိုင်စေချင်တာက တစ်ချက် စတဲ့အချက်တွေကြောင့် Photoshop နဲ့ design ဆွဲတဲ့အပိုင်းကို ကျွန်တော် ချန်ထားခဲ့ပါရစေ။ ပုံမှန်အတိုင်းဆိုရင်တော့ design ဆွဲ customer သို့မဟုတ် website လာအပ်တဲ့သူကိုပြ၊ သူတို့က ကြိုက်တယ်၊ အိုခေ ဆိုမှ ကျန်တဲ့ html, css နဲ့ တစ်ခြားဟာတွေကို ဆက်ရေးရတာ ဖြစ်ပါတယ်။ အဲဒီတော့ ကျွန်တော်တို့မှာ ကြည့်ဆွဲရမယ့် design ဆွဲထားတာ မရှိပါဘူး။ ဆွဲထားတာ မရှိတော့ ရှိပြီးသား ဒီဇိုင်းတစ်ခုကို ကြည့်ဆွဲမှာ ဖြစ်ပါတယ်။ ကျွန်တော်တို့ ကြည့်ဆွဲမယ့် design ကတော့ online ပေါ်မှာ ရှိပြီးသားဖြစ်တဲ့ “Myanmar Web Designer” website ဖြစ်ပါတယ်။ ဒီတစ်ခေါက် သင်ခန်းစာမှာတော့ Myanmar Web Designer ရဲ့ header div အထိကို ပြီးအောင် ရေးမှာ ဖြစ်ပါတယ်။ ကျွန်တော်တို စ မရေးခင် Myanmar Web Designer ရဲ့ header div ကို အသေးစိတ် analysis လုပ်မှာဖြစ်ပါတယ်။ အောက်ကပုံကို ကြည့်ပါ။ အပေါ်ပိုင်းက header div တစ်ခုလုံးကို ပြထားတာပါ၊ အောက်ပိုင်းကတော့ header div ကို အသေးစိတ် ပြထားတာပါ၊ တစ်နည်းအားဖြင့် အောက်က div တွေ အကုန်လုံးက header div ထဲမှာ ပါရှိမှာ ဖြစ်ပါတယ်။
ဒါဆိုရင် ကျွန်တော်တို့ စရေးလို့ရပါပြီ၊ code စရေးတဲ့အခါမှာ ရေးဖို့ software (text editor လို့ ခေါ်ပါတယ်) လိုပါတယ်၊ အခုအချိန်မှာတော့ open source text editor ဖြစ်တဲ့ “notepad++” ကို download လုပ်ပြီး သုံးပါ။ ဒီ သင်ခန်းစာ အစအဆုံး ပြီးသွားပြီဆိုရင်တော့ notepad++ ထက် ပိုကောင်းတဲ့ text editor တွေသုံးပါ၊ ကဲ .. ကျွန်တော်တို့မှာ text editor လည်းရှိနေပြီဆိုတော့ coding စရေးကြတာပေါ့။ notepad++ မှာ အောက်က code တွေကို လိုက်ရေးပါ။
<!DOCTYPE html>
<html>
<head></head>
<body></body>
</html>
အဲဒီလိုရေးပြီးပြီဆိုရင်တော့ notepad++ မှာ flie>save ကို သွားပြီးတော့ ရေးပြီးသားကို သိမ်းလိုက်ပါ၊ file name ကိုတော့ index.html လို့ ပေးလိုက်ပါ။ file name ကို အကြီးမသုံးရပါ၊ space မခြားရပါ၊ space အစား “_” ကို သုံးပါတယ်။ online ပေါ်တင်တဲ့အခါ server တွေက linux server တွေများပါတယ်၊ linux မှာက အပေါ်က စည်းမျဉ်းတွေကို လိုက်နာပေးရပါတယ်၊ server အကြောင်းရှင်းပြတာ မဟုတ်လို့ အကျယ်ပြောမနေတော့ပါဘူး၊ အဲဒီ စည်းမျဉ်းတွေကို လိုက်နာပေးပါ၊ အလျဉ်းသင့်ရင် server အကြောင်း ရေးပါဦးမယ်။ ဒါဆို ကျွန်တော်တို့ သိမ်းပြီးပြီဆိုရင် code ကို ရှင်းပြပေးပါမယ်။
ပထမဆုံး တစ်ကြောင်းဖြစ်တဲ့ “<!DOCTYPE html>” ဆိုတာက browser တွေကို ဒီ document အမျိုးအစား (document type) က html အမျိုးအစားဖြစ်တယ်လို့ ပြောလိုက်တာဖြစ်ပါတယ်။
ဒါဆို ကှှနတှောတှို့လညှး အခုကှှနတှောတှို့ ရေးနတော html ဖိုငဆှိုတာ သိသှားပှီပေါ့၊ html ဖိုငဖှှဈတဲ့အတှကှ “<html>” နဲ့ ဖှငှ့ပှီေးတာ့ “</html>” နဲ့ ပှနပှိတပှေးရပါတယှ။ အဲဒီ html အထဲမှာမှ head နဲ့ body ကိုလညှး အဖှငှ့ tag, အပိတှ tag တှနေဲ့ ထညှ့ပေးရပါတယှ၊ ခေါငှးနဲ့ ကိုယှ တပပှေးလိုကတှာပေါ့ 🙂 ။ tag ဆိုတာ ဘာကှီးလဲ ဆိုတော့ ကှှနတှောတှို့ ထောငှ့ကှငှး “<” နဲ့ “>” ပါရငှ tag လို့ ခေါပှါတယှ။ tag တှမှောမှ slash “/” မပါတာက အဖှငှ့ဖှဈပှီးတော့၊ ပါရငှ အပိတှ tag ဖှဈပါတယှ၊ (ဥပမာ။ ။ <head> သညှ head အဖှငှ့ tag ဖှဈပှီး </head> သညှ head အပိတှ tag ဖှဈပါသညှ။)
ဒါဆိုရင် ကျွန်တော်ဖိုင်ထဲမှာ head ပိုင်းနဲ့ body ပိုင်း ဆိုပြီး နှစ်ပိုင်းရပါပြီ၊ အဲဒါတွေကို div တွေနဲ့ သွား မရောပါနဲ့၊ div တစ်ခုမှ မပါသေးပါဘူး၊ အဲဒီတော့ ကျွန်တော်တို့ div တွေကို body ထဲကို ထည့်ပါတော့မယ်၊ တောင်းပန်ပါတယ်၊ အောက်က ဗီဒီယိုကို ဆက်ကြည့်လိုက်ပါ၊ စာရေးရတာ အရမ်းအချိန်ကြာပြီး နားမလည်မှာစိုးလို့ပါ။

video No.3 က video No.4 နဲ႔ သြားတူေနတာကုိ ျပန္ျပင္လုိက္ပါၿပီ။ မွားေနတာကုိ ေျပာေပးတဲ့ ညီမ၊ ေက်းဇူးတင္ပါတယ္။
Video ဘာမွမျမင္ရဘူးဗ်။
ျပင္လုိက္ပါၿပီ
Gg
video file ထဲက တစ္ခ်ိဳ႕ code ေတြကိုၾကည့္ရတာ သိပ္ပီပီျပင္ျပင္မျမင္ရဘူးဆရာေရ။ Link ခ်ိတ္တာကစၿပီး ေခါင္းကိုက္ေတာ့တာပါပဲ။ ဆရာ့ သင္ခန္းစာဖိုင္ေလးက်န္ေသးရင္ ဒီ web design tutorials အခန္းမွာပါတဲ့ code ေလးေတြကို Pdf နဲ႔ျဖစ္ျဖစ္ တင္ေပးေစခ်င္ပါတယ္ ဆရာ။ ေက်းဇူးတင္ပါတယ္။
ဟုတ္လား … ကၽြန္ေတာ့္မွာေတာ့ မရွိေတာ့ဘူးဗ်။ ဒါေပမယ့္ SEO meta tag optimization သင္ခန္းစာမွာေတာ့ website တစ္ခုက source code ကုိ ဘယ္လိုၾကည့္ရမလဲဆုိတာ ေရးျပထားတယ္ဗ်။ အဲဒီသင္ခန္းစာဖတ္ၿပီးေတာ့ Myanmar Web Designer က code ေတြကုိ ဝင္ၾကည့္ေပါ့ဗ်ာ။ ဒါဆုိရင္ အဆင္ေျပမယ္ထင္တယ္ဗ်။
အဆင္ေျပသြားပါၿပီဆရာ။ ေက်းဇူးတင္ပါတယ္။
အကို beginer channalမှာသွားလေ့လာရမလဲအကြိလမ်းညွှန်ပေးပါလား
မူေနာက္ေနတာပဲဗ်.
အခုလုိ တင္ေပးတဲ့အတြက္ ေက်းဇူးတင္ပါတယ္။
ဒီလုိမ်ိဳးပညာရပ္ေတြဟာ တစ္ကိုယ္တည္းေလ့လာေနတာက အခ်ိန္ကုန္ေနတဲ့အတြက္
သင္တန္းမ်ိဳးတက္ခ်င္ပါတယ္ခင္ဗ်ာ။
ကူညီလမ္းညႊန္ေပးႏုိင္ဖုိ႔ ေမွ်ာ္လင့္ပါတယ္ခင္ဗ်ာ
i can’t not open video
ျပင္လုိက္ပါၿပီ
video ေတြက ဘာမွမျမင္ရဘူးဗ်
ျပင္လုိက္ပါၿပီ
အရမ္းစိတ္ဝင္စားပါတယ္။ပိုက္ဆံမရွိလို႔ မၾကည့္ျဖစ္ေသးပါဘူးဗ်။
အရမ္းကိုပညာရပါတယ္ အေျခံခံကေနစျပီးေလ့လာသူေတြအတြက္ တန္ဖိုးရွိပါတယ္ ဆက္ျပီးေတာ့လည္းတင္ေပးပါ အဆက္မျပတ္ေလ့လာေနပါတယ္ ေလးစားစြာျဖင့္
HTML ေတာ့ေလ့လာထားပါတယ္
HTML (5) ကေန ျပန္ျပီး စေလ့လာ လုိ႔ရမလား ဆရာ
ညီမ ခုမွစေလ့လာေနတာပါ..တျခားဆိုက္ေတမွာလဲ ေလ့လာပါတယ္…ဒီဆိုက္က video ေတက.. ညီမ တကယ္သိခ်င္တ့ဲ အတိုင္း႐ွင္းျပေပးထားလို႔..အတိုင္းမသိဝမ္းသာပါတယ္..ေက်းဇူးလဲတင္ပါတယ္႐ွင့္
Sir,This is very nice.Thank you.
view backgroung image ကsave လုပ္မရဘူးဆရာ
MWD ဆုိက္က အသစ္ျဖစ္သြားလို႔ပါ။ CSS gradient ကုိသုံးလုိက္တာပါ။ http://www.colorzilla.com/gradient-editor/ မွာ စမ္းၾကည့္ပါ။
MWDဆိုက္အေဟာင္းေလးျပန္တင္ေပးပါလားဆရာအဲ႕ဒါနဲ႕မွအဆင္ေျပမွာပါ ေက်းဇူးတင္လ်ွက္
background image ကေနေရွ့ဆက္တက္လို ့ မရဘူးၿဖစ္ေနတယ္ဆရာ
code ထည့္ၿပီးတာေတာင္ အေရာင္ကတက္မလာဘူးၿဖစ္ေနတယ္
ဘယ္လိုလုပ္ရမလဲဆရာ ရွင္းၿပေပးပါလာ
ေက်ာ္ၿပီးလုပ္ၾကည့္ပါ။ Background မပါလို႔ ဘာမွမျဖစ္ပါဘူး။ အဲ့နားတင္ရပ္ေနရင္ မတတ္ဘဲျဖစ္ေနမယ္။
thank u so much
ကြၽန္ေတာ္အိုင္တီ ပိုင္းအရမ္းစိတ္ဝင္စားလို႔
ဒီလို wedsite လိုက္႐ွာေနတာ အခုေတာ့အဆင္ေျပပီ
ဆရာ လဲ ေနာက္ထပ္ သိတာေတြရိွရင္ share ေပးပါဆရာ
ေက်းဇူးပါ ဆရာ……
On line ေပၚတင္နည္း
ေျပာျပပါဆရာ
ျမန္မာလို ရိုက္ခ်င္ပါတယ္ ဘယ္ကုတ္ကိုသုံးရမွာလဲဆ
Video က က်ိမရေတာ့ဘူး youtube မွာ ဘယ္လိုရိုက္ရွာရမလဲရွင့္
ျပင္လုိက္ပါၿပီ
I want to study hTML+ CSS myanmar Ebook.Pls help me.
Thank for regards,
Swe.
ဆရာ႕ MWD Logo ကလဲြရင္ တျခားပံုထည္႕လို႕မရေနဘူးဗ်
ဘာအမွားမ်ားရွိလို႕ပါလဲ ဆရာ
ထည့္တဲ့လမ္းေၾကာင္းမွားေနလို႔ပါ။ လမ္းေၾကာင္းေသခ်ာျပန္စစ္ပါ။
အရမ္းလဲစိတ္၀င္စားမိပါတယ္ အလုပ္၀င္ရင္ အဆင္ေျပတယ္ ေက်းဇူးအထူးတင္ပါတယ္
Thanks for all,
Good luck.
Good
ဟုတ္တယ္ဆရာ၊ ဗြီဒီယိုက ဘာမွမျမင္ရဘူးဆရာ။ ေသခ်ာေလးၾကည့္ခ်င္ပါတယ္။
What is mean?
I don’t know that?
I know tag ,
tag and ather.
but I don’t know that tag.
You explane dvi tag Please)
ဆရာ ကျနော် HTML နဲ့ CSSကို PDF ဖိုင်လေးနဲ့ ဖတ်ချင်ပါတယ် ဆရာ့ရဲ့စာတန်းက အသေးစိတ်သေချာရှင်းပြထားတာ နားလည်လွယ်သဘောပေါက်လွယ်ပါတယ် / အားပေးနေပါတယ်ဆရာ?
PDF နဲ့ လုပ်ဖို့မလွယ်ပါဘူး။ သင်ခန်းစာ နည်းနည်းရှည်ပါတယ်။ ဒီခေတ်မှာ video ကြည့်ဖို့က မခက်ခဲတော့ပါဘူး